Skrivet med hjälp av Better SweClockers
Sidan hoppar efter sidladdning (ibland)
Visa signatur
Skrivet av Alling:
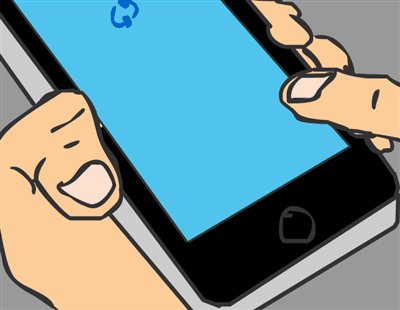
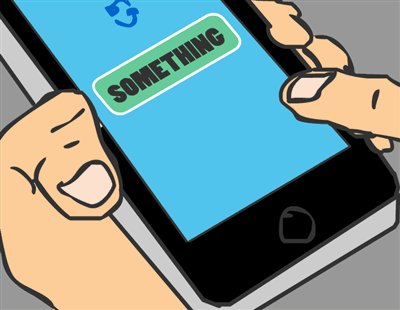
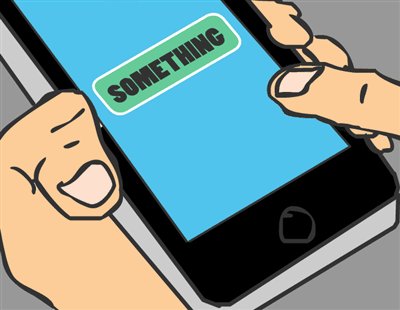
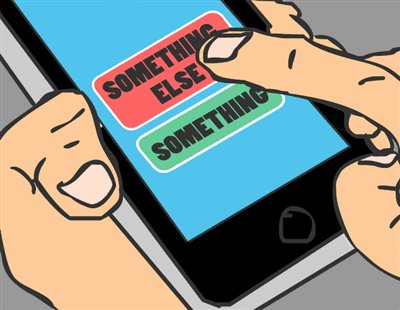
Det finns få saker* på (seriösa) webbsajter som är så frustrerande som detta:
http://i.imgur.com/KyTy8LV.gif
Så gör dock SweClockers. Den här videon (särskilt de första tio sekunderna) illustrerar det ganska bra:
Jag har bokstavligen klickat på fel länk tusentals gånger pga detta – trots att jag i mer än fem år skyddat mig så mycket som möjligt (kräver möjlighet att installera webbläsartillägg). Det var som allra mest påtagligt när jag surfade mycket på min surfplatta på väg genom skogen med bussen – då kunde det ta en halvminut efter att sidan var laddad och klar att användas innan den hoppade ner – men än idag händer det mig nästan dagligen på mobilen.
Förutom att man riskerar att klicka på fel länk ibland skapar blotta vetskapen om att sidan kan hoppa ner en känsla av oro vid varje sidladdning (för mig då; jag kan inte tala för någon annan): Hjärnan signalerar att jag måste hålla mig på tårna, ständigt vara beredd och anpassa mina klick så att det ska bli så lite fel som möjligt om innehållet hoppar ner just när jag klickar.
Min bedömning är att problematiken är tydligast på telefoner och surfplattor, i mitt fall då jag enkelt kan åtgärda problemet på mina datorer och i det allmänna fallet då det slår hårdare på sådana enheter än på vanliga datorer.
Reklamen högst upp är, skulle jag säga, viktigast att låsa höjden på, då den styr allt innehåll på hela sajten. De andra reklamrutorna trycker ner efterföljande innehåll betydligt mer (då deras initiala höjd är 0), men de påverkar en mindre andel av sajtens innehåll.
Med vänliga hälsningar,
Alling
* Fotnot: ”VI ANVÄNDER COOKIES!!! WE CARE ABOUT YOUR PRIVACY!!! WRUÄÄRGH!!!!!” är väl up there också. Där har ju SweClockers för övrigt en diskret och rimlig banner som inte går att klaga på.
Hej,
Tack för din feedback.
Tekniskt sätt är det ganska enkelt att lösa men det finns lite fler aspekter att ta hänsyn till, t.ex. formaten på banners som annonsörerna skickar till oss.
Men jag tar detta internt och ser om det inte finns någonting vi kan göra för att förbättra upplevelsen.
Mvh // Anton
Visa signatur
Dator, MOBO: Asus X99-A, CPU: Intel I7 6800k (3.4GHz), GPU: Geforce PNY 2070 Super, RAM: 4x8GB Corsair Vengeance LPX 2400MHz, OS-HDD: Intel 750 PCIe 400GB, PSU: EVGA SuperNOVA G2 850W
Citera flera
Citera
Skrivet av Klorixx:
Hej,
Tack för din feedback.
Tekniskt sätt är det ganska enkelt att lösa men det finns lite fler aspekter att ta hänsyn till, t.ex. formaten på banners som annonsörerna skickar till oss.
Men jag tar detta internt och ser om det inte finns någonting vi kan göra för att förbättra upplevelsen.
Mvh // Anton
OK, nu har jag funderat och experimenterat lite och kommit fram till några förslag.
Reklamen högst upp
Reklamen högst upp har överlägset störst negativ inverkan på användarupplevelsen i dagsläget, för den trycker ju ner allt innehåll på hela sajten om och när den känner för det.
.header > .hfix > .banner {
- min-height: 252px;
+ height: 285px;
align-items: center;
}
Ovanstående matchar (i Firefox utan zoom på Windows 10) perfekt de reklambanners som idag är för stora, till exempel Asus' ZenBook-reklam:

Mindre banners, som Månadens gamingdeal, hamnar utan vidare ändringar vertikalt centrerade, vilket verkar se bra ut (men jag har ju inte kunnat bedöma alla banners såklart):

Vill man istället att alla banners ska ha samma vertikala avstånd till flikarna och det övriga innehållet kan även det åstadkommas:
.header > .hfix > .banner {
- min-height: 252px;
- align-items: center;
+ min-height: 285px;
+ align-items: end;
}

Den för stora Asus-reklamen påverkas inte av någon av dessa ändringar, såvitt jag kan se.
Reklamen mellan innehållsrutorna
De mindre reklamrutorna som ligger utspridda mellan rubriker och dylikt är inte alls lika störande som den högst upp, för det är jämförelsevis sällan de trycker ner något innehåll man hade tänkt interagera med. När de väl gör det gör de det däremot tämligen våldsamt, eftersom deras höjd idag är noll, medan reklamrutorna som ska fylla dem är betydligt högre.
Rutorna i högerspalten kanske är enklast att åtgärda, då reklamen som fyller dem alltid verkar ha samma höjd: 360px. Således:
.ad.adInsider {
+ height: 360px;
+ overflow: hidden;
margin-bottom: 8px;
}
Reklamen mellan rubrikerna verkar kunna variera mellan 360px och 398.33px (egentligen 400px, men deras bredd begränsas till 478px, vilket då ger 398.33px eftersom proportionerna ska bibehållas). Så kanske:
+.adModule .inner {
+ height: 400px;
+ display: flex;
+ align-items: center;
+ overflow: hidden;
+}
(Utan overflow: hidden; kan en reklam högaktningsfullt skita i vad dess container har för höjd.)
Med reservation för att jag varken har testat alla banners eller frågat annonsörerna är min bedömning att samtliga föreslagna ändringar ovan presenterar reklamen minst lika bra som idag. Det största kvarstående frågetecknet för min del är större kampanjer som är designade för att "passa ihop" över hela sidan. Spontant tänker jag att om annonsörerna vet vilka dimensioner som gäller (vilket borde vara lättare att kommunicera till dem om dimensionerna är fixerade) kan de designa sina annonser för att passa utan att det borde bli mycket svårare för dem än idag.
Om inte annat så tycker jag att vi får stå på oss och berätta för annonsörerna vad som gäller. Det får vara deras ansvar att bygga reklam som får plats i rutorna avsedda för ändamålet, och gör de inte det borde det inte gå ut över oss användare genom att vi får våra klick flyttade till helt andra länkar än vi egentligen klickade på och/eller att vi återkommande ska känna en mer eller mindre medveten oro över att det ska hända.
Tack för ordet!
Visa signatur
Skrivet med hjälp av Better SweClockers
Citera flera
Citera
(5)
Snälla @Klorixx, fixa detta snart. Åren bara går och ingenting händer, trots att användarupplevelsen blir så tydligt lidande av denna brist. CSS Tricks sätter ord på det ganska bra:
Few things are as annoying on the web as having the page layout unexpectedly change or shift while you’re trying to view or interact with it. Whether you’re attempting to read an article as it wriggles around in front of you, or you try to click a link only to have another one push it out of the way and take you off to somewhere unexpected, it’s always frustrating.
This layout shifting is especially frustrating on mobile devices, where a big enough change can push all familiar content off-screen and cause a visitor to completely lose her bearings. I would argue that shifting the page layout after the initial render (without relevant user interaction) may be the single most unpleasant user experience a site can create. I’m surprised to see it happen even on really big-name sites that are otherwise very well made.
Jag föreslog ovan för ett halvår sedan hur man skulle kunna göra, men har inte hört något sedan dess.
Visa signatur
Skrivet med hjälp av Better SweClockers
Citera flera
Citera
(2)
Skrivet av Alling:
Snälla @Klorixx, fixa detta snart. Åren bara går och ingenting händer, trots att användarupplevelsen blir så tydligt lidande av denna brist. CSS Tricks sätter ord på det ganska bra:
Few things are as annoying on the web as having the page layout unexpectedly change or shift while you’re trying to view or interact with it. Whether you’re attempting to read an article as it wriggles around in front of you, or you try to click a link only to have another one push it out of the way and take you off to somewhere unexpected, it’s always frustrating.
This layout shifting is especially frustrating on mobile devices, where a big enough change can push all familiar content off-screen and cause a visitor to completely lose her bearings. I would argue that shifting the page layout after the initial render (without relevant user interaction) may be the single most unpleasant user experience a site can create. I’m surprised to see it happen even on really big-name sites that are otherwise very well made.
Jag föreslog ovan för ett halvår sedan hur man skulle kunna göra, men har inte hört något sedan dess.
Hej,
Nej, och status är precis samma som jag skrev sist:
Citat:
Tekniskt sätt är det ganska enkelt att lösa men det finns lite fler aspekter att ta hänsyn till, t.ex. formaten på banners som annonsörerna skickar till oss.
Med det sagt håller vi på och stuvar på lite saker nu och det kan komma att hända lite saker där, men mer än så vill jag inte säga i dagsläget.
Mvh // Anton
Visa signatur
Dator, MOBO: Asus X99-A, CPU: Intel I7 6800k (3.4GHz), GPU: Geforce PNY 2070 Super, RAM: 4x8GB Corsair Vengeance LPX 2400MHz, OS-HDD: Intel 750 PCIe 400GB, PSU: EVGA SuperNOVA G2 850W
Citera flera
Citera
Hårdvara
Mjukvara
Övrigt
- Igår Efter konkursryktena – Louqe är tillbaka 13
- Igår Kunskapsquiz: IT och det moderna försvaret 40
- 17 / 4 Datorhallar åker på miljardstor skattesmäll – ljög om att utvinna krypto 53
- 17 / 4 Veckans fråga: Möss eller ljud – Vad lägger du mest pengar på? 73
- 16 / 4 X kan råda bot på bottar med betallösning 33
Datorkomponenter
Ljud, bild och kommunikation
- Snart ber Microsoft dig överge ditt lokala konto98
- Har Microsoft blockad nätverket?4
- Rabbel.se - Ett dagligt ordspel689
- Vilken alkoholhaltig dryck dricker ni just nu?5684
- Dagens fynd (bara tips, ingen diskussion) — Läs första inlägget först!18384
- Vad vill ni se i nästa Battlefield?75
- Wordle på svenska - ordlig.se7826
- Pny 4070 ti super omdömen17
- Bästa grafikkortsköpet i april 2024165
- Temu.com73
- Säljes 12700k | 980 PRO 1tb | Contact Frame TG
- Köpes Söker Dongle till Steelseries Arctis 7X PLUS
- Säljes Diverse PS5-spel, Ritplatta och Motorola Moto G 5g plus!
- Säljes RTX 3050 8 GB ROG STRIX GAMING OC
- Säljes Sennheiser HD560S och RÖDE NT-USB
- Säljes Mp600 Pro 2TB, hel dator gtx 1080,6700k, ryzen 3600 samt gtx 1070
- Säljes AOC AGON PRO PD32M - 32" 4K IPS MiniLED 144 Hz
- Säljes ASUS Z170-A inklusive CPU i7-6700 och kylare "be quiet! Pure Rock"
- Säljes Inno3D 4070 Super
- Säljes Herman Miller Embody + Atlas headrest
- Edge kan få klassisk sci-fi-funktion7
- Efter konkursryktena – Louqe är tillbaka13
- Snart ber Microsoft dig överge ditt lokala konto98
- Kunskapsquiz: IT och det moderna försvaret40
- Här är priserna på LG:s nya OLED-arsenal46
- 3dfx grafikkort återuppstår i hobbyprojekt16
- Logitech släpper ”AI-knapp” – snabbgenväg till Chat GPT11
- Här är systemkraven för Ghost of Tsushima till PC30
- Välj rätt TV för ljusa rummet13
- Bli ett RGB-Pro med Razers nya musmatta för 1 100 kronor18
Externa nyheter
Spelnyheter från FZ
- Kingdom Come: Deliverance II igår
- Todd Howard: "Väldigt bra" Starfield-uppdateringar väntar runt hörnet igår
- No Rest for the Wicked släpps strax i early access igår
- Diskutera – De värsta logiska vurporna du (tyvärr) sprungit på i spel igår
- World of Warcraft på konsol? Blizzard: "Ingenting är omöjligt" igår